カテゴリーごとの表示切り替え機能(ベータ版)がお使いいただけるようになりました。
カテゴリーごとに表示・非表示を切り替えることができます。
たとえば「有休」が設定されている予定だけを表示したり、「出張」「外出」「来客」の予定だけを表示したりできます。
本機能はカレンダーご利用の方対象の追加機能となり、無料でお使いいただけます。

こんな悩みを解決します。
- シフトを確認するときに「有休」の予定だけ表示したい。
- 朝礼の時に「外出」と「来客」の予定を確認したい。
- 月末の経費精算をするときに「出張」の予定を見たい。
ベータ版のご利用に際して
カテゴリー機能についてのアンケートにご回答いただいた方、ご要望をいただいた方を優先的にベータ版へとご招待しております。ご招待の準備が整いますまで今しばらくお待ち下さい。
ベータ版の早期アクセスをご希望の方はチャットサポートよりお問い合わせください。
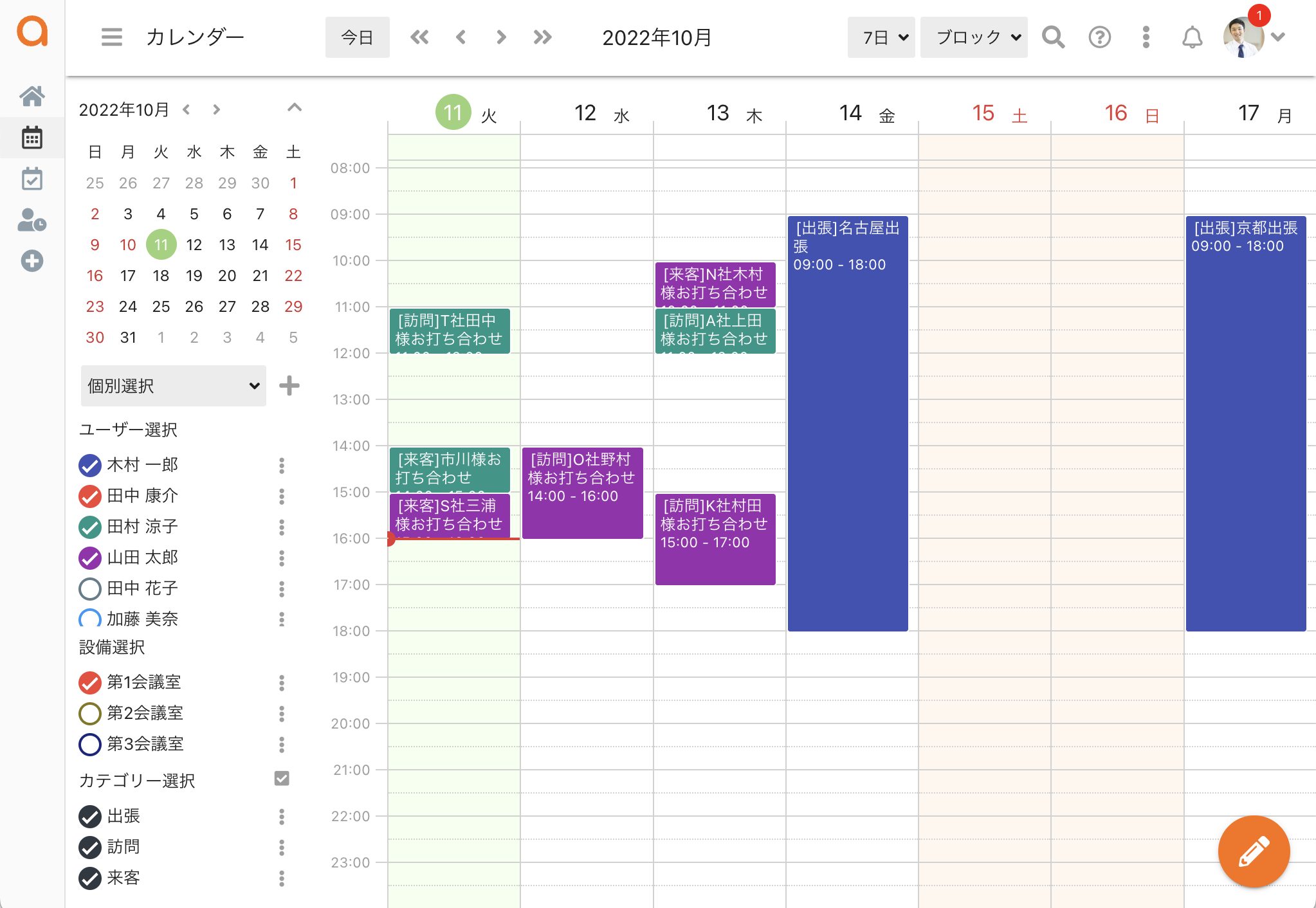
外出や来客をひと目でわかりやすく
外出や来客がひと目で分かるため、電話応対時の確認もかんたんに。

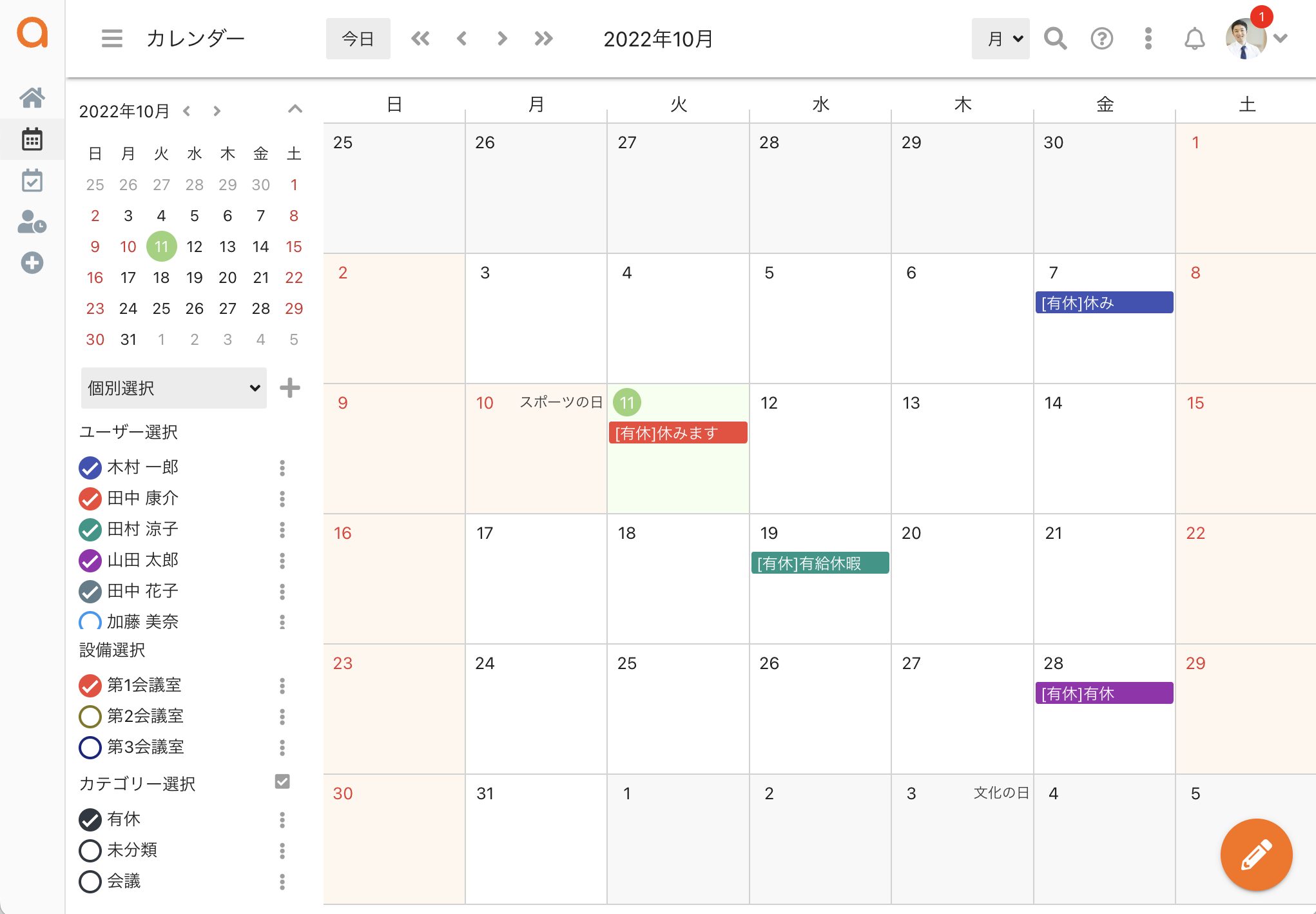
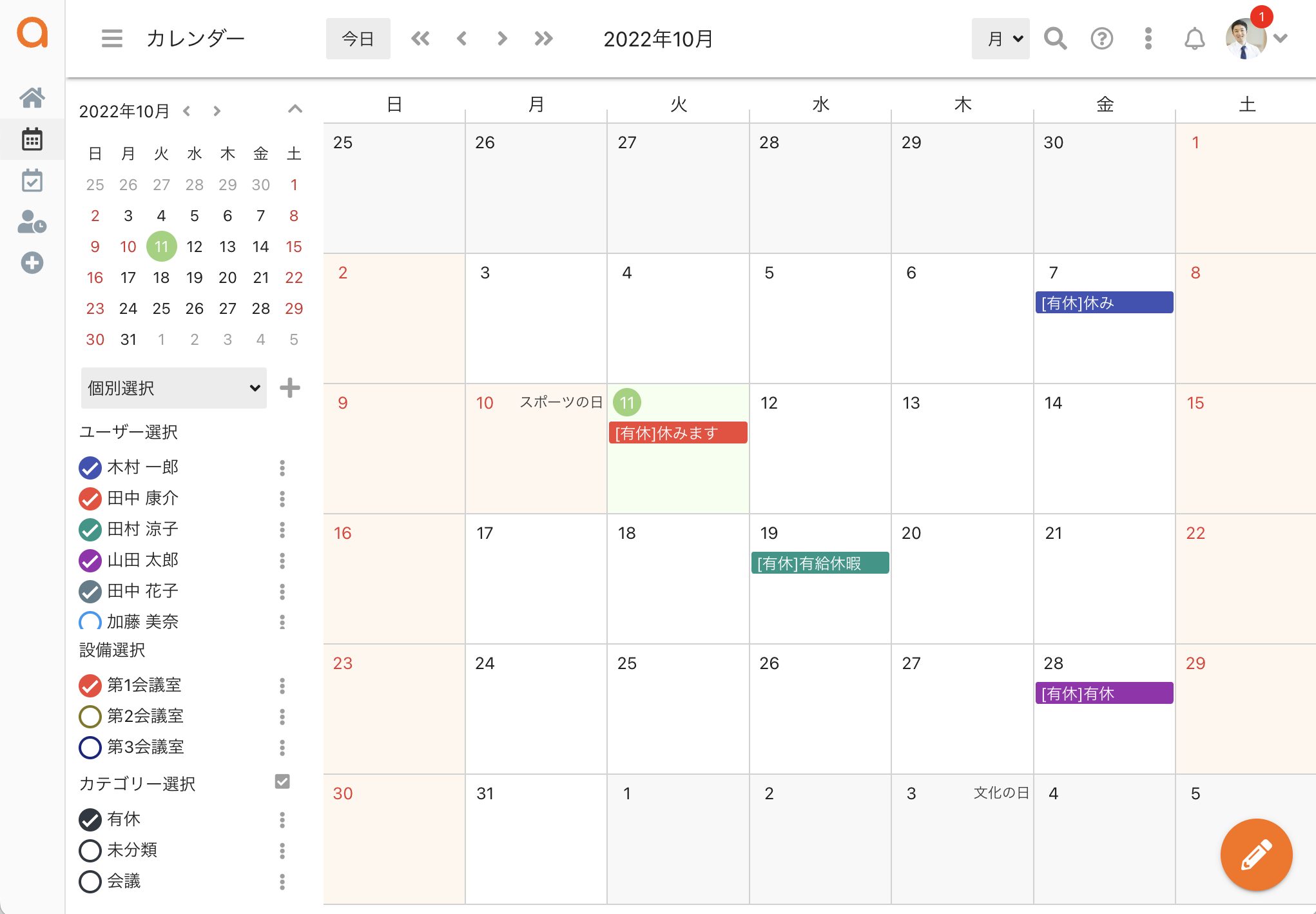
休暇カレンダー
「有休」の予定だけ表示すればメンバーの休暇をひと目で確認できます。

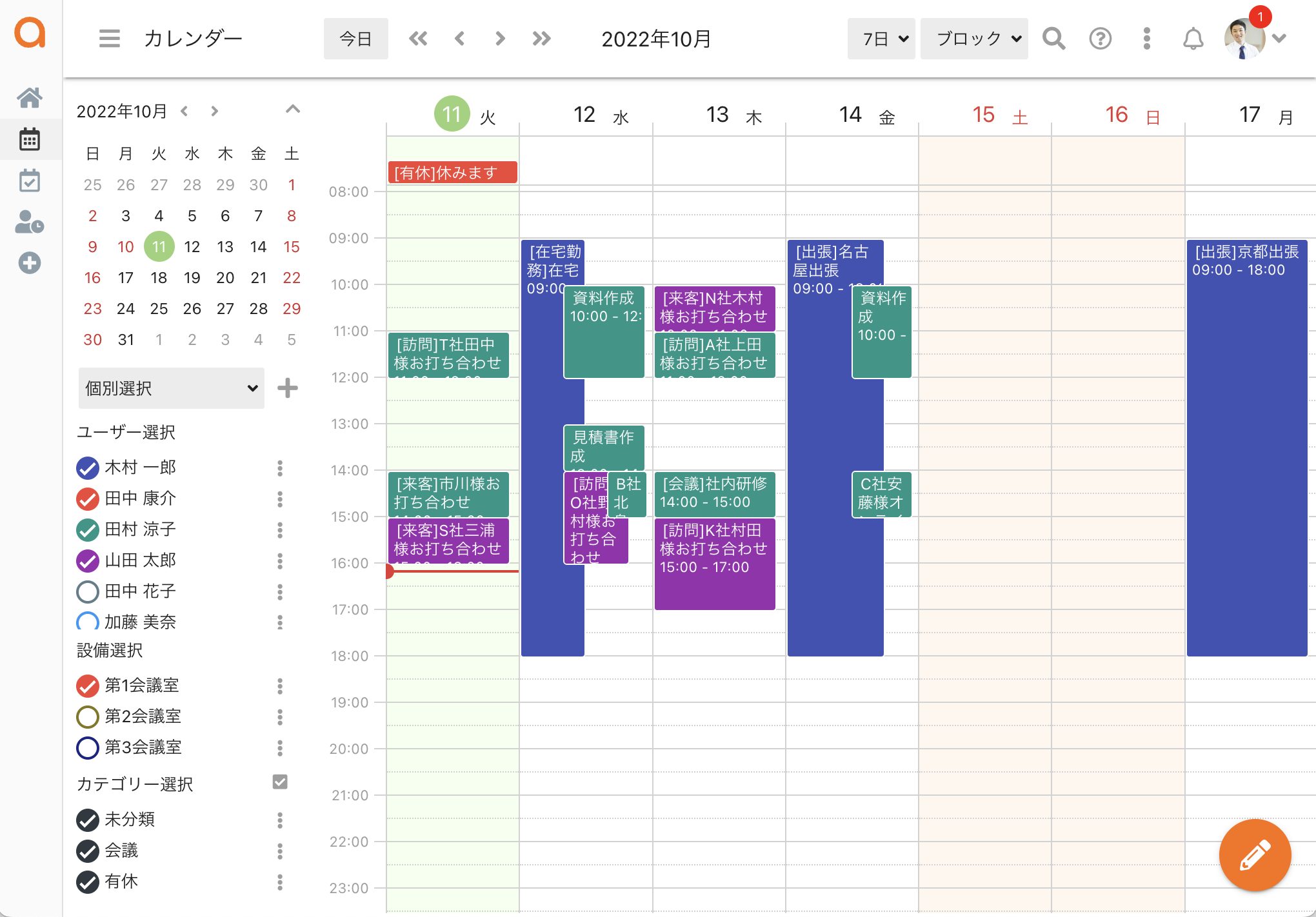
重要な予定をひと目で
カテゴリーで絞り込めるため、日々の作業を予定として登録していても、重要な予定を見落とすことがありません。

使い方
ベータ版のご利用に際して
カテゴリー機能についてのアンケートにご回答いただいた方、ご要望をいただいた方を優先的にベータ版へとご招待しております。ご招待の準備が整いますまで今しばらくお待ち下さい。
ベータ版の早期アクセスをご希望の方はチャットサポートよりお問い合わせください。
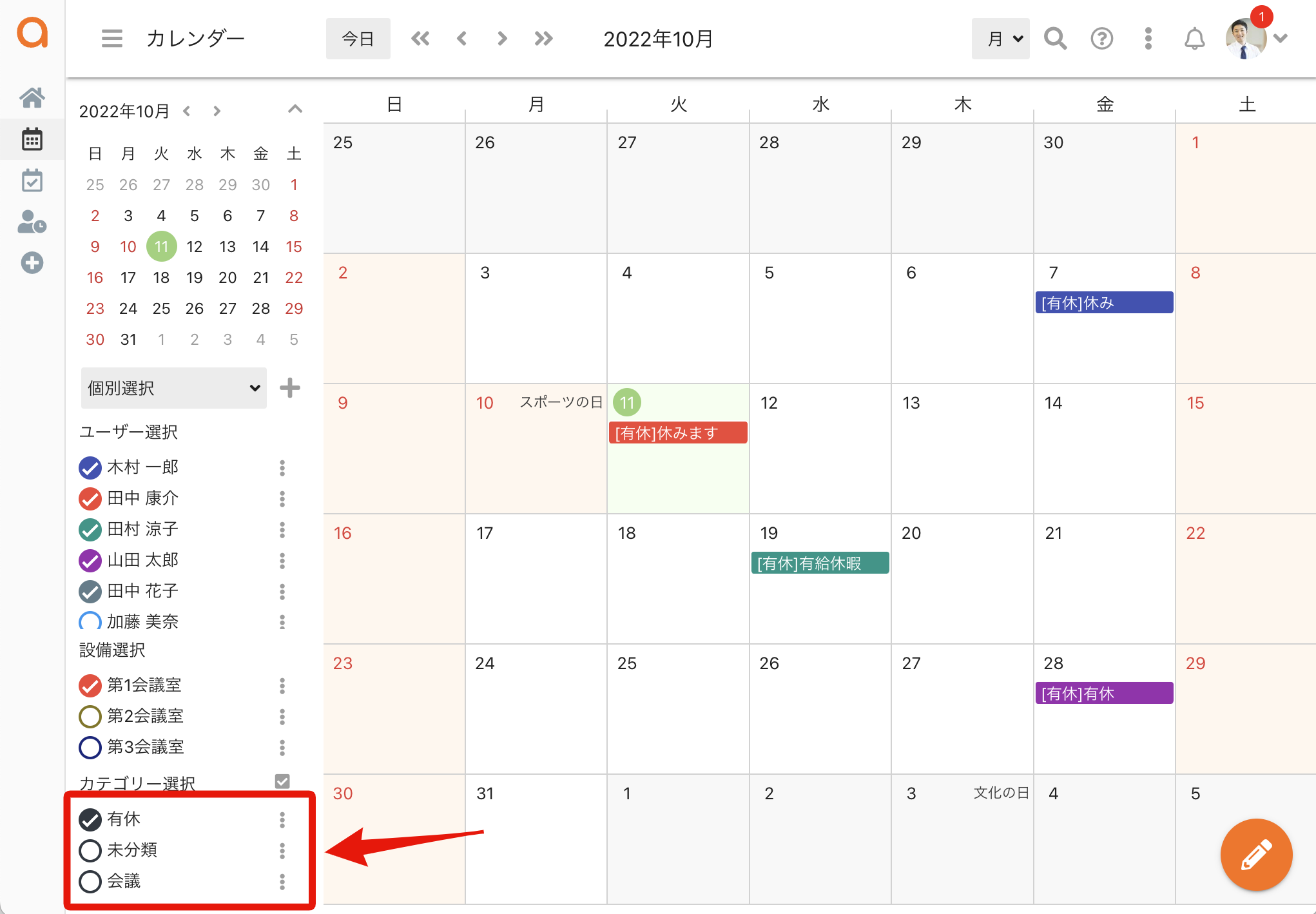
「カテゴリー選択」から表示したいカテゴリーをクリックします。
カテゴリーが何も選択されていないときにはすべてのカテゴリーの予定が表示されます。

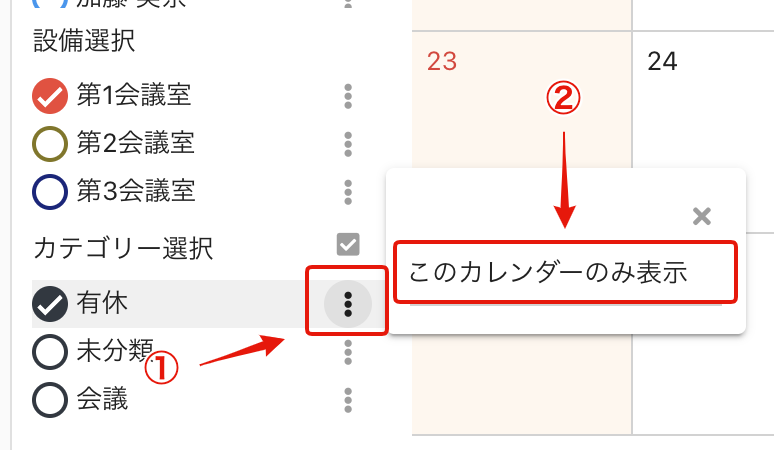
「このカレンダーのみ表示」から表示するカテゴリーを一つに絞ることもできます。

すべてのカテゴリーを表示するには「カテゴリー選択」の隣にあるチェックボックスをクリックします。クリックごとに全選択、全選択解除を切り替えられます。

よくある質問
表示形式ごとにカテゴリーの選択状態を変えることはできますか?
カテゴリーの選択状態はすべての表示形式で共通となります。
ポータルに配置したカレンダーから表示するカテゴリーを選ぶことはできますか?
ポータルに配置したカレンダーからはカテゴリーの絞り込みはおこなえません。
将来的なロードマップ
これらの機能は将来的なロードマップとして計画されています。
- カテゴリーによる予定の色分け
カテゴリー機能についてのアンケートには200件を超える回答をいただき誠にありがとうございました。その他にも個別にご要望をお伝えいただいた方々のご協力に感謝いたします。カテゴリーごとの表示切り替え機能はお寄せいただいたご意見を参考にして開発が進められました。
正式リリースへ向けみなさまからのご要望をもとに繰り返し改善を進めてまいります。チャットでご要望を受け付けておりますので、いつでもご連絡くださいませ!